Was ist ein Wireframe?
Ein Wireframe (zu Deutsch ein Drahtgerüst oder -modell) ist ein Begriff, der ursprünglich aus der Textilverarbeitungsbranche stammt. Der Ausdruck steht dort für eine sehr einfache lebensgrosse Büste aus Draht, die es dem Schneider erlaubt, den Sitz und den Fall von Kleidern zu überprüfen und Kleidungsentwürfe zu drapieren.
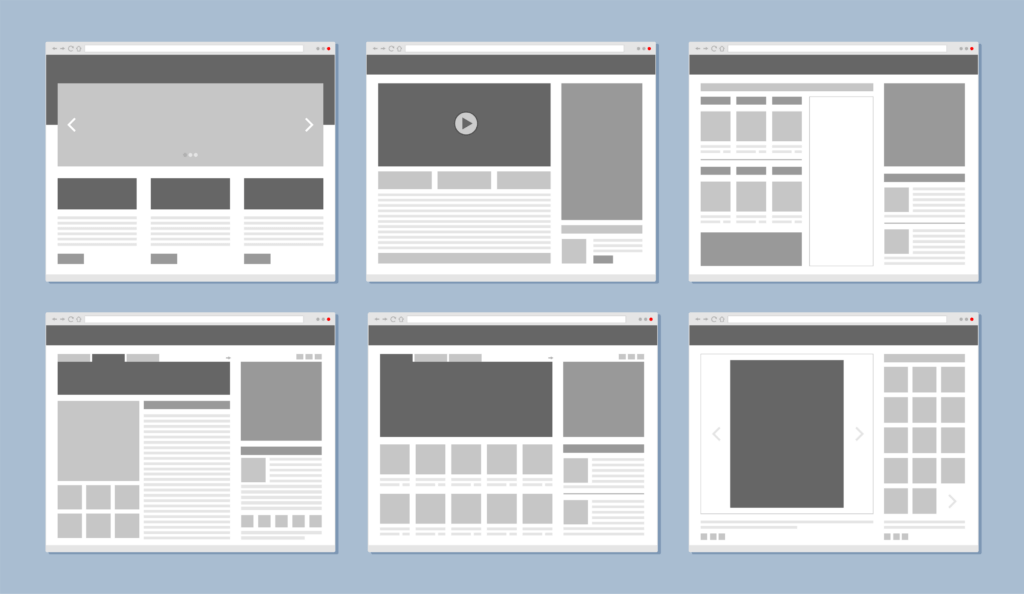
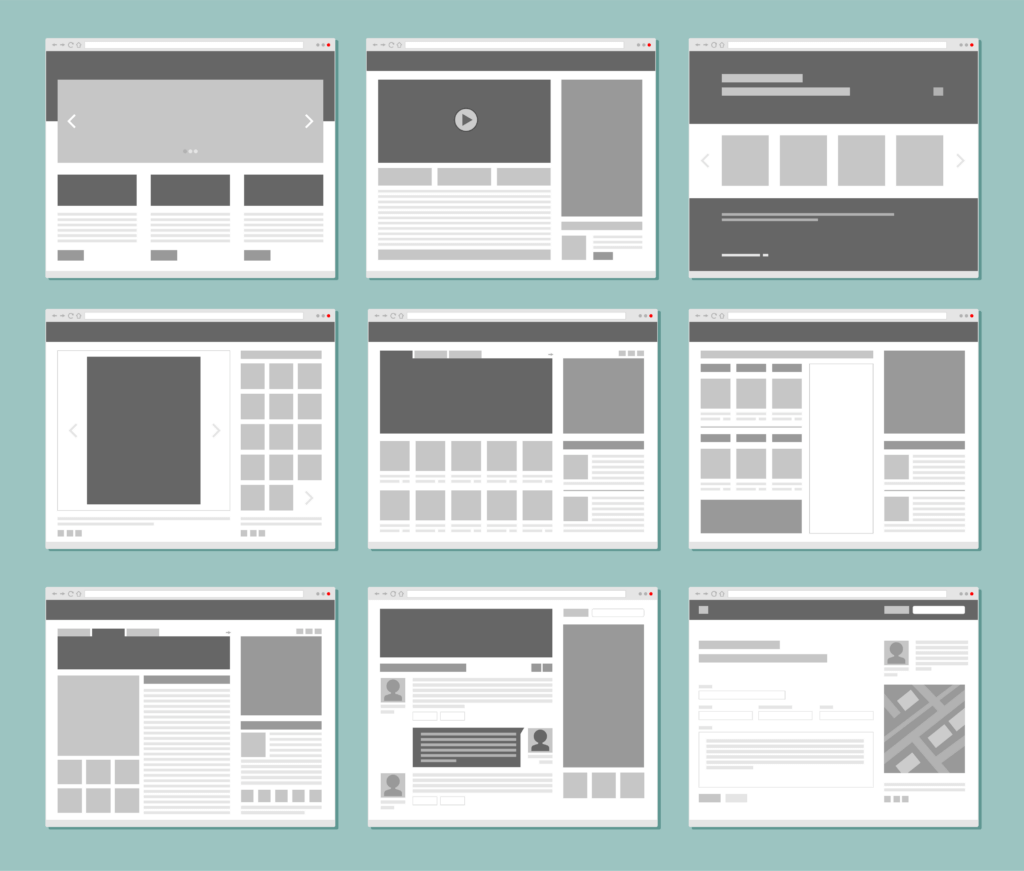
Weil der Begriff so gut passt, lehnt sich die Informatik diesen aus: Mit Wireframe bezeichnen wir einen sehr frühen konzeptionellen Entwurf einer Webseite oder eines Software-Frontends.
Bei einem Wireframe handelt es sich also um eine Skizze, die als Grundlage für den Mock-up (Vorführmodell) dient. Dieser wiederum bildet die Basis für den Prototyp.
Während der Mock-up im Grundsatz ein mit Farben und Beschriftungen ausgestalteter Wireframe ist, nennt man die klickbare Variante des Mock-ups dann Prototyp.
Skizzieren geht über Studieren
Mit anderen Worten: Der Wireframe ist für uns ein detaillierter Plan für die Konzeption Ihres Projektes und gleichzeitig eine Aufwandschätzung. Im Wireframe werden die Projektanforderungen definiert und protokolliert. Farben, Schriften, Layout und dergleichen spielen bei diesem Konzeptionsschritt noch keine Rolle. Der Wireframe hat den Zweck, Ihr Projekt schnell und übersichtlich darzustellen, sodass wichtige Entscheidungen bereits in diesem Stadium gefällt werden können.

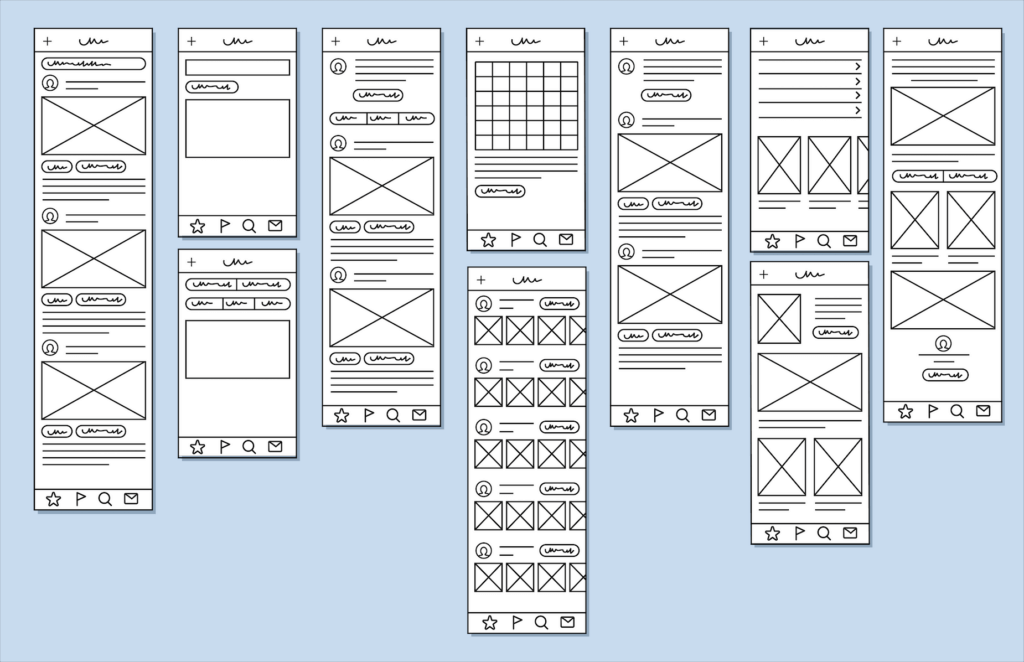
Sie wollen ein App entwickeln? Nachfolgend möchte ich Ihnen fünf zusammenfassende Tipps geben, wie Sie rasch und effizient mit einem Wireframe zu einem neuen App kommen.
Lassen Sie sich inspirieren
Man muss das Rad nicht neu erfinden. Gibt es ein App, das Ihnen gefällt? Lassen Sie sich von ihm inspirieren. Wenn Sie ein Profil darstellen wollen, dann schauen Sie sich auch weitere Apps genauer an und bauen Sie diese nach. Gerade wenn Darstellungen kompliziert sind, können vergleichbare Apps wichtige Hinweise geben: Was funktioniert gut? Wo gibt’s Probleme? Wo sehen Sie Optimierungspotenzial? Wer die Konkurrenz kennt, lernt für sein eigenes Projekt! Wenn das Gerüst einmal steht, dann können Sie Ihre App Ihren eigenen Bedürfnissen anpassen.
Bleistift und Papier

Um einen Wireframe zu skizzieren, braucht es überhaupt nicht viel. In der Regel genügen Stift und Papier. Als Alternative kann ich Ihnen ein minimalistisches Tool wie beispielsweise dieses hier empfehlen. Das Gute an minimalistischen Tools ist, dass sie einen zwingen, sich auf die Inhalte zu fokussieren und wichtige Funktionen darzustellen.
Wireframes brauchen ein sortiertes Layout
Wireframes sind eine hervorragende Gelegenheit, Struktur in Ideen und Gedanken zu bringen. Arbeiten Sie zügig: Skizzieren und halten Sie Ihre Ideen fest; erstellen Sie ein erstes Layout. Wegen der Einfachheit von Wireframes kann man diverse Varianten erstellen und diese dann laufend verbessern. Fokussieren Sie sich darauf, dass für alle Funktionen und Informationen einen Platz gefunden wird und sortieren Sie diese im Anschluss.
Seien Sie kein Künstler
Konzentrieren Sie sich auf die Struktur – nutzen Sie (noch) keine Farben und schöne Schriften – das kommt erst in einem späteren Schritt (Mock-up). Der Versuch, den Wireframe schön zu gestalten, bremst Sie in Ihrem konzeptionellen Fokus. Der Zweck von Wireframes ist es ja gerade, dass noch viel verschoben, verändert und ausprobiert werden kann!

Wireframes halten den Nutzer im Zentrum
Schön muss der Wireframe bekanntlich nicht sein, aber vergessen Sie den Nutzer nicht! Haben Sie alle inhaltlichen Elemente gesammelt? Überlegen Sie nun, wie der Nutzer diese sehen und bedienen soll. Gibt es Elemente, die unbedingt zusammen gesehen werden müssen? Wie soll er die Elemente bedienen? Welche Funktionen müssen vom Nutzer dabei angewendet werden können und wie gruppiert man diese Elemente am besten?
Wenn auch Sie in der Konzeptphase Ihres eigenen Apps sind, kontaktieren Sie uns. Wir unterstützen Sie gerne bei der Planung und Realisierung Ihres Projekts.

Kommentare (0)
Hinterlasse einen Kommentar