Wenn wir ein Design von einer Agentur erhalten (oder das Design von unserer Designerin selbst gestaltet wird), ist das jeweils ein Shopware Theme, welches wir für den Kunden programmieren. Wenn spezielle Funktionen notwendig sind, gibt es teilweise weitere Plugins, die zu entwickeln sind (z.B. ERP Integrationen). In diesem Blogpost fokussiere ich mich aber auf das Theme selbst und zeige, auf was zu achten ist, wenn ein Theme für einen Shopware Shop gestaltet wird.
1 Übersicht
Los geht es mit ein paar Unterscheidungen und Synonymen: Seiten und Kategorien, Layouts und Erlebniswelten, Sektionen, Blöcke und Elemente.
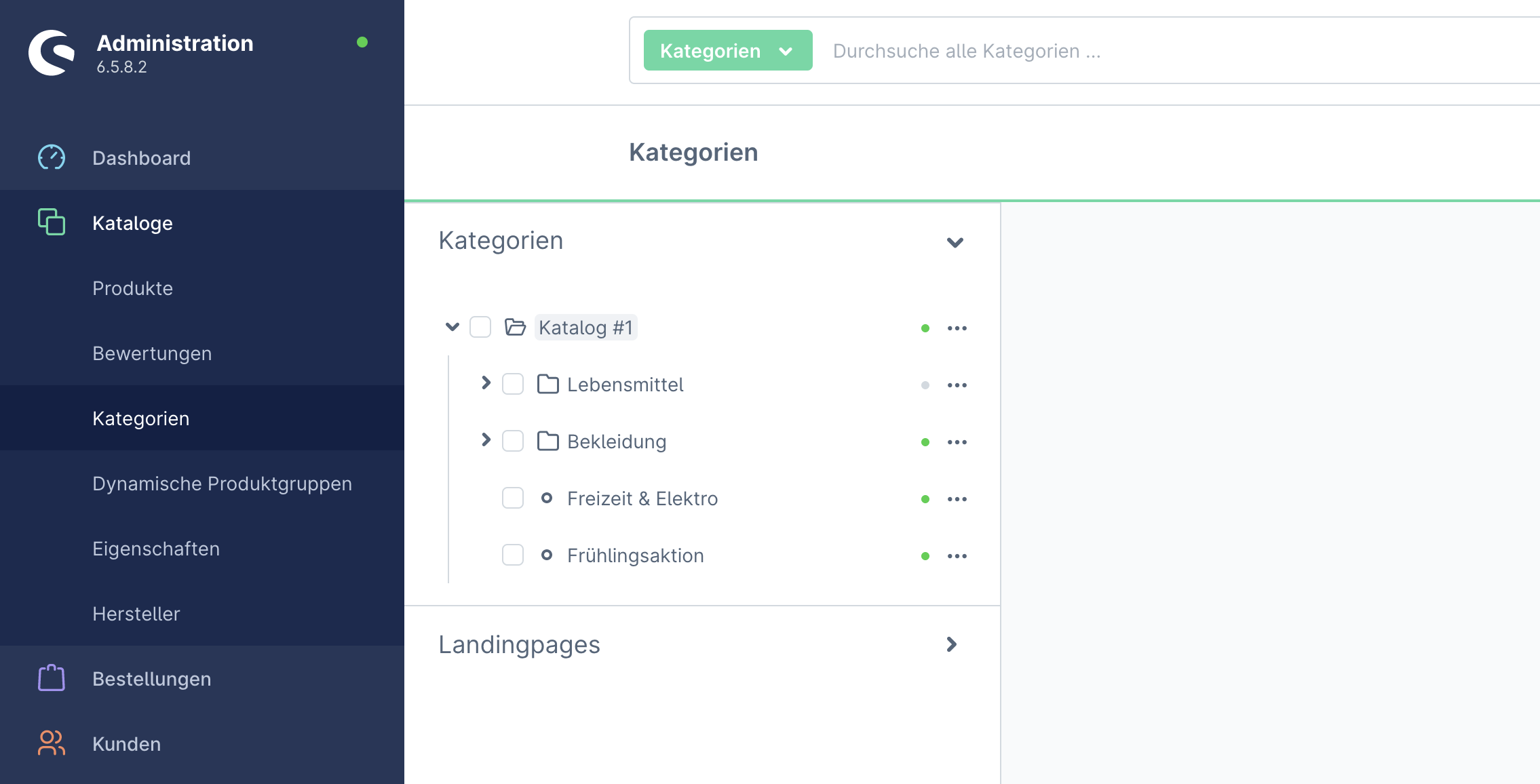
Shopware spricht anders als andere Systeme nicht von «Seiten», sondern von «Kategorien». Eine Inhaltsseite wie z.B. eine «Über uns» Seite ist eine Kategorie. Einer solchen Seite, oder eben Kategorie genannt in Shopware, kann ein Layout zugewiesen werden.

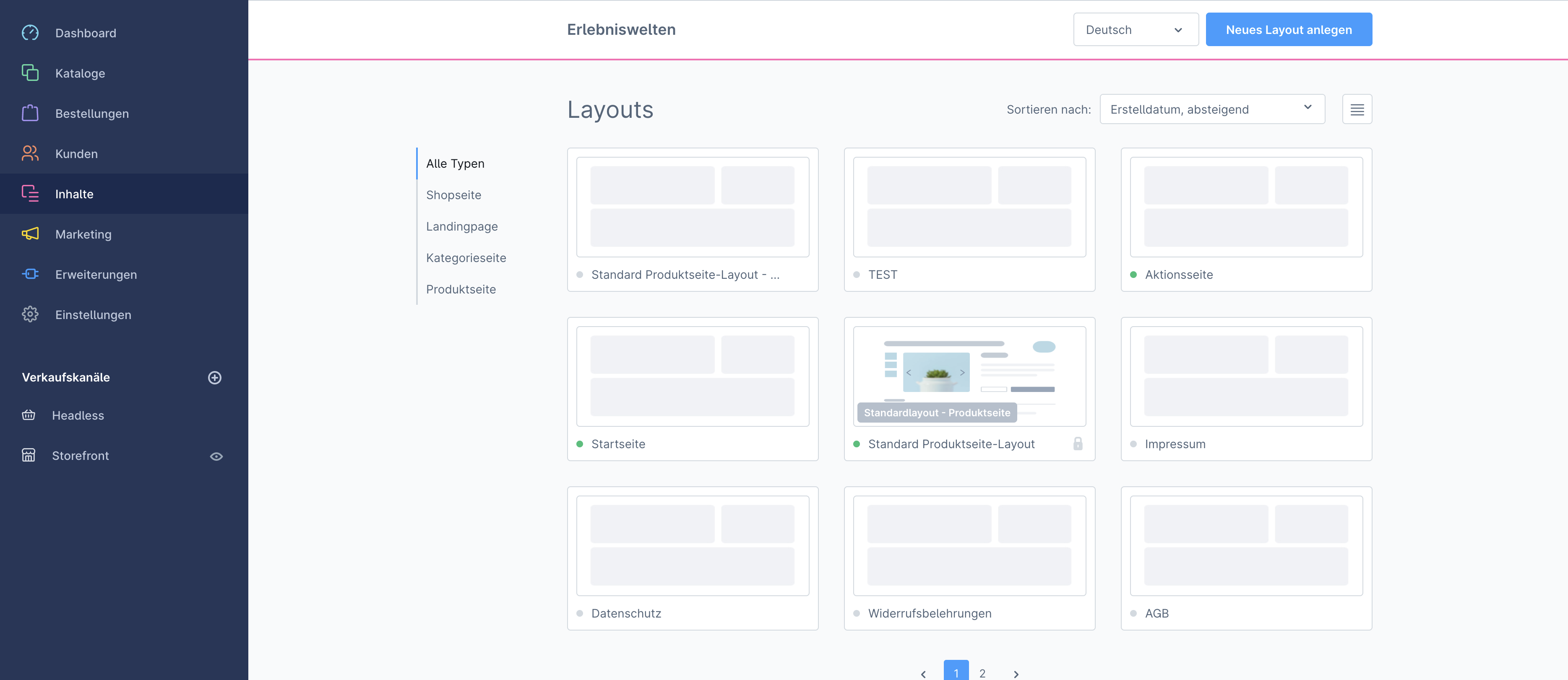
Diese Layouts werden im Bereich «Erlebniswelten» gestaltet, deshalb wird Erlebniswelt und Layout in Shopware oft synonym verwendet.

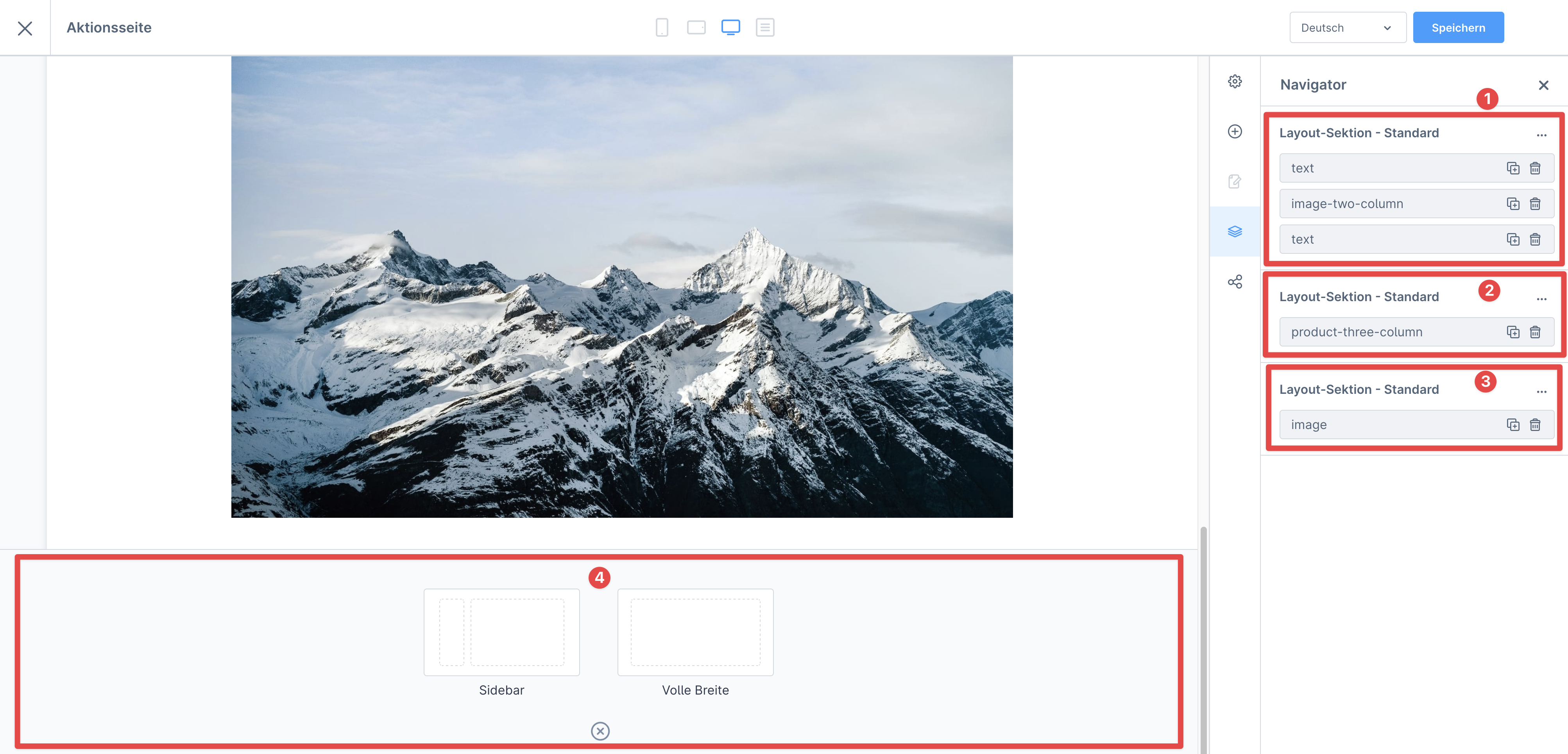
Ein Layout wiederum enthält verschiedene Sektionen. Eine Sektion macht im Shopware Standard entweder die «Volle Breite» aus oder aber inkludiert eine «Sidebar».

Die Sektionen werden dann mit Blöcken gefüllt. Blöcke sind Platzhalter für Elemente und ein Block kann ein oder mehrere Elemente umfassen. Die Unterscheidung zwischen Elemente und Blöcken ist technisch wichtig, für den Designprozess einer Designagentur kann das aber ignoriert werden.

2 Das eigene Shopware Theme
Wofür brauchen wir nun das Shopware Theme? Im Wesentlichen für zwei Sachen: für die Gestaltung von den Shopware Standard Blöcken und Elementen sowie zur Erweiterung von Shopware durch eigene Blöcke. Dazu weiter unten im Blogpost mehr.


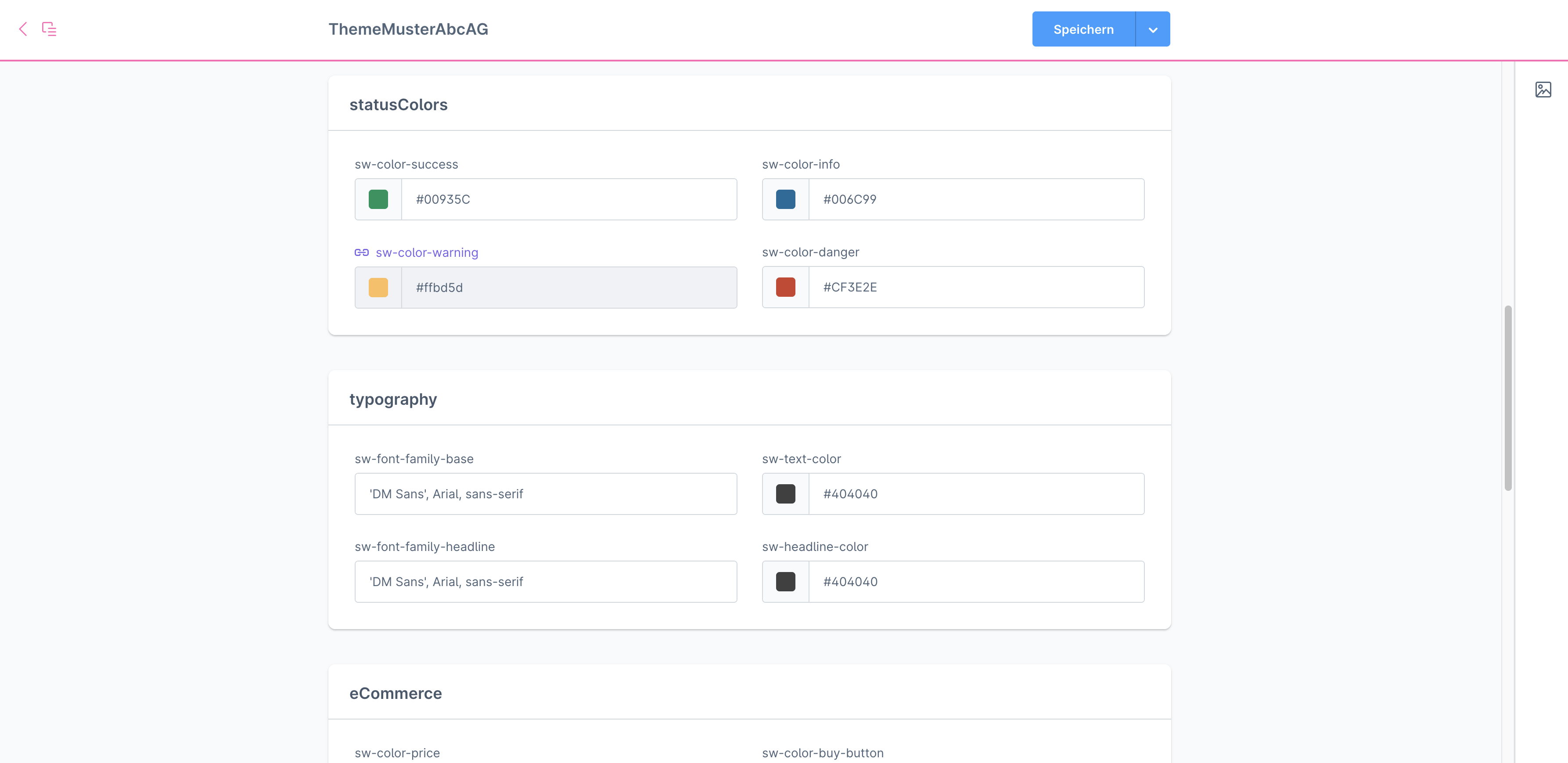
Auf Theme Ebene werden also Sachen wie die Farben sowie Typografie definiert. Das sind häufig auch schon die einzigen Einstellungen, die wir auf Theme Ebene zur Verfügung stellen. Der wichtigste Job vom Theme ist die Steuerung der Ansicht der Standard Blöcke sowie das Ergäzen von neuen Blöcken. Auch Breakpoints und Grid wird auf Theme Ebene definiert.
🔔 Tipp: Eine Seite im Figma, in welcher übersichtlich Standards wie Farben, Grid, Typografie (auch angepasst auf die verschiedene Endgeräte), Buttons & Links (in verschiedenen Zuständen), Felder für Formulare, Tooltips, Hinweise und (Fehler-)meldungen zusammengefasst sind, vereinfacht unsere Arbeit und schaft ein konsistentes Design.
Technischer Hinweis: Ein Theme in Shopware ist ein Shopware Plugin, dh. im Theme könnten auch viele weitere, ganz individuelle Funktionen inkludiert werden. Je nach Projekt macht es aber technisch mehr Sinn, diese in eigene Plugins zu separieren.
3 Shopware Standard Blöcke
Als Designagentur macht es Sinn, die bestehenden Shopware Standard Blöcke zu kennen. Diese bringen Wesentliches schon mit. Jedoch alles, was etwas kreativer sein soll, gerade im CMS Bereich, braucht häufig einen eigens entwickelten Block, dazu unten mehr.
3.1 Shopware Text Blöcke
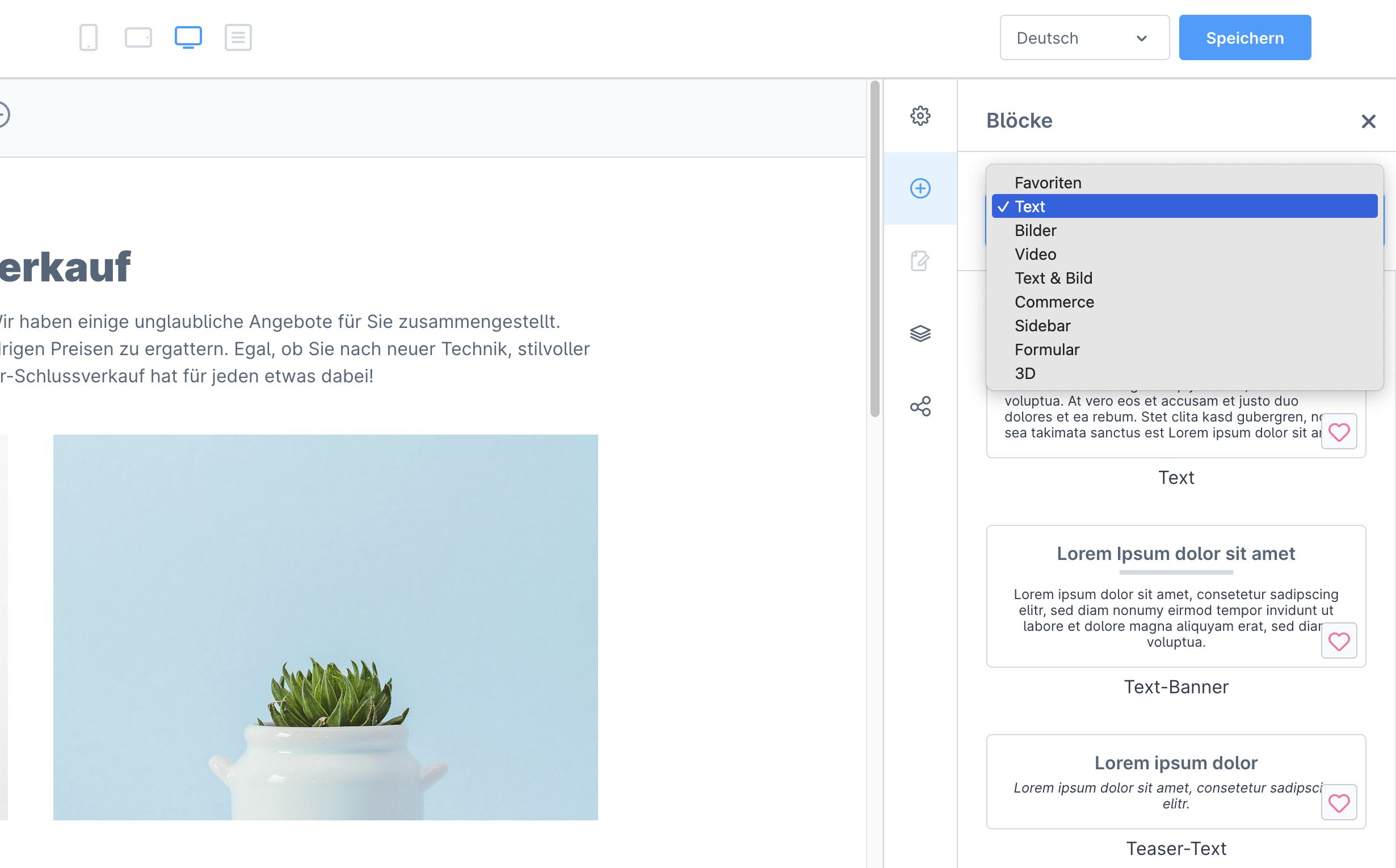
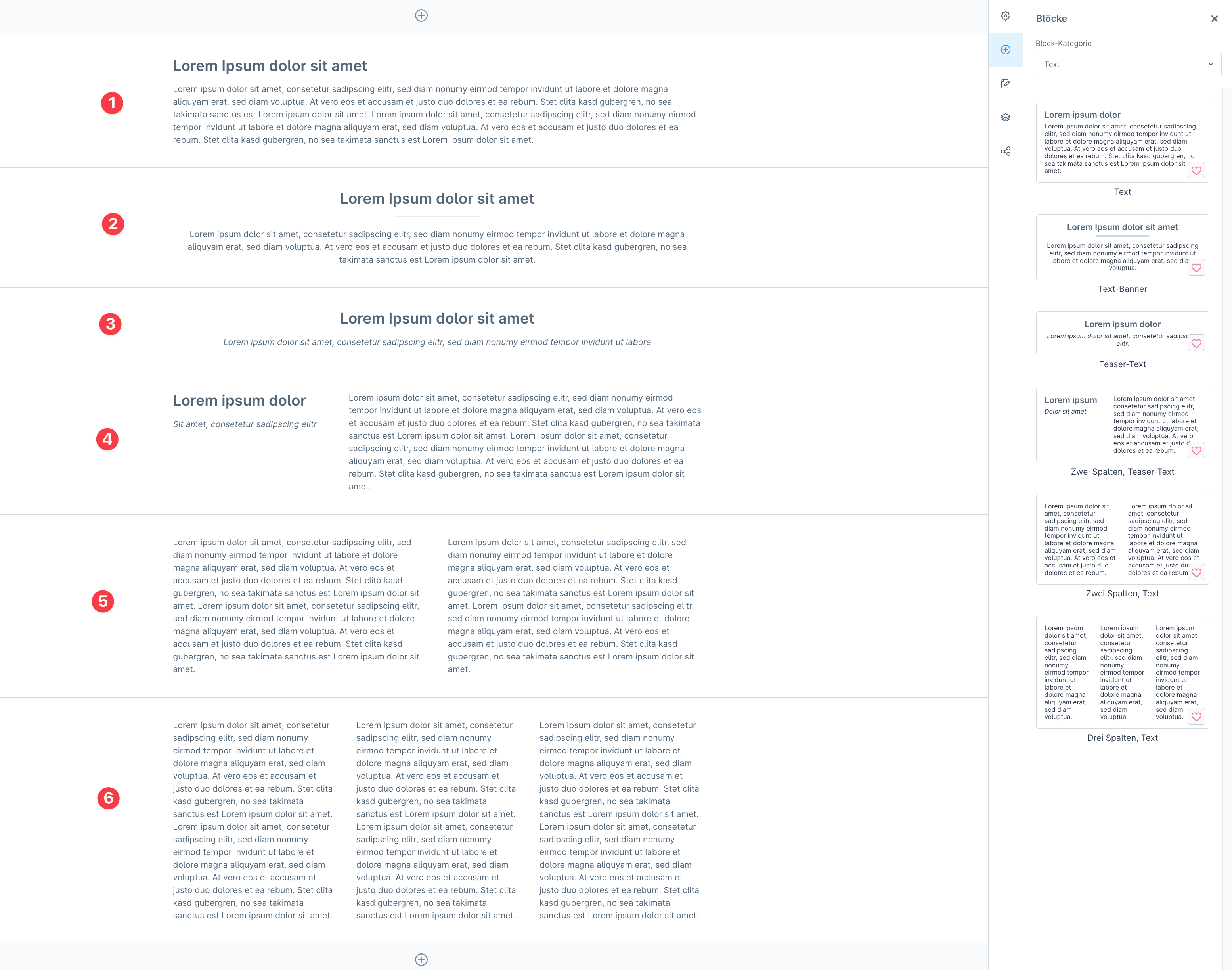
Shopware bringt sechs Text Blöcke mit: «Text», «Text-Banner», «Teaser-Text», «Zwei Spalten, Teaser Text», «Zwei Spalten, Text» sowie «Drei Spalten, Text».

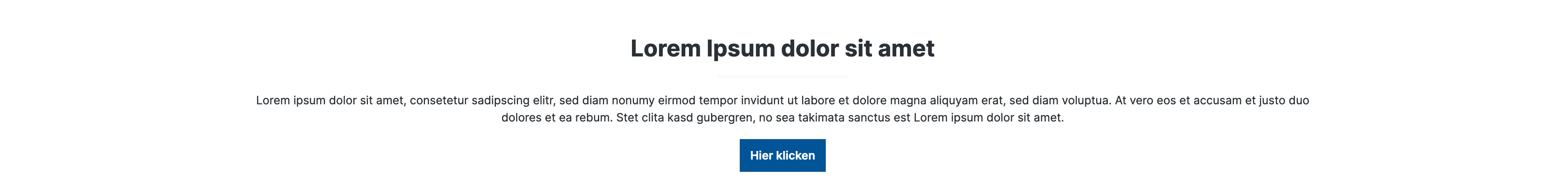
Ohne spezielles styling sehen diese im Frontend im Shopware Standard Theme so aus:

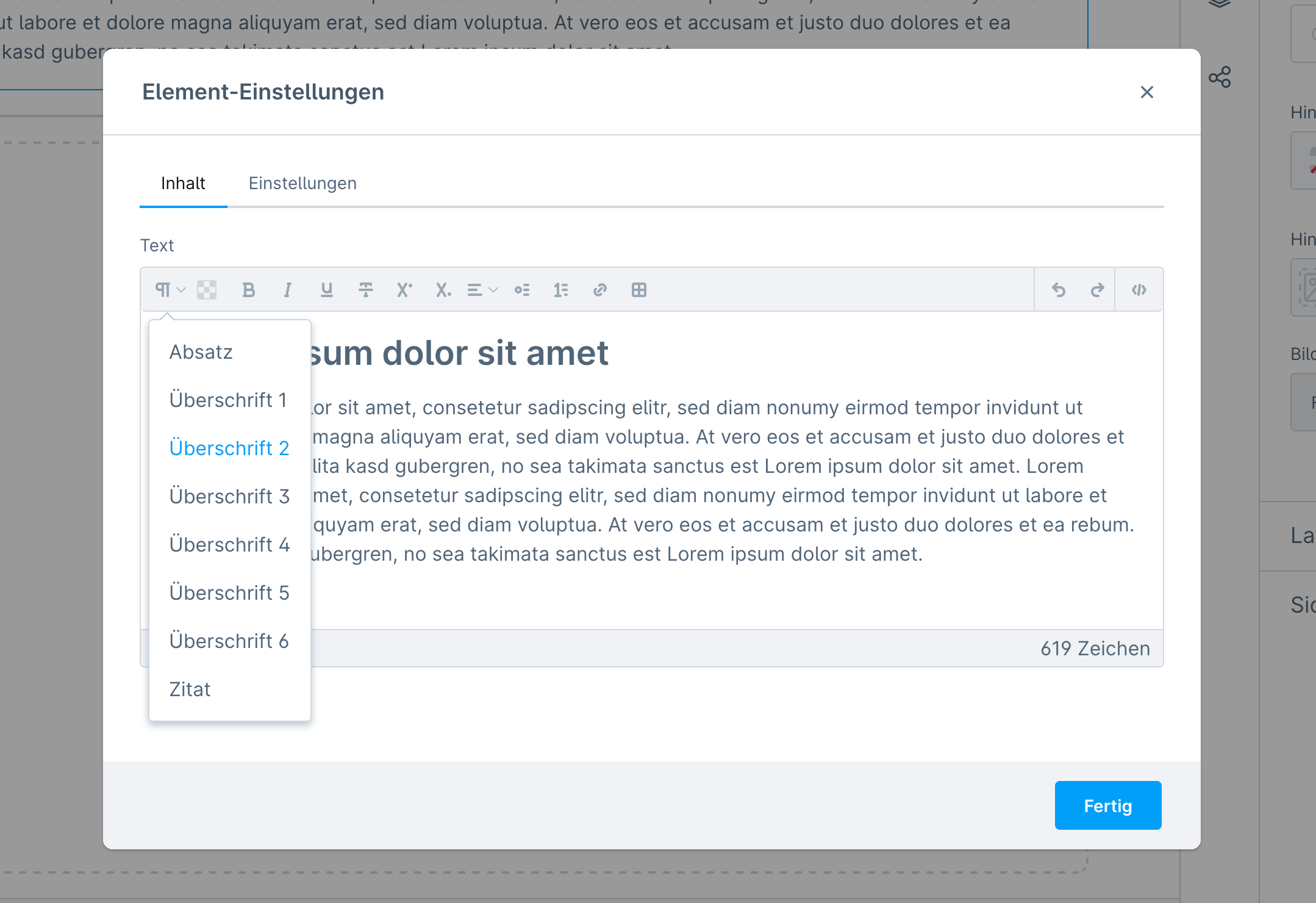
Die Textblöcke beinhalten jeweils ein Text-Element, das mit einem Editor weiter formatiert werden kann:

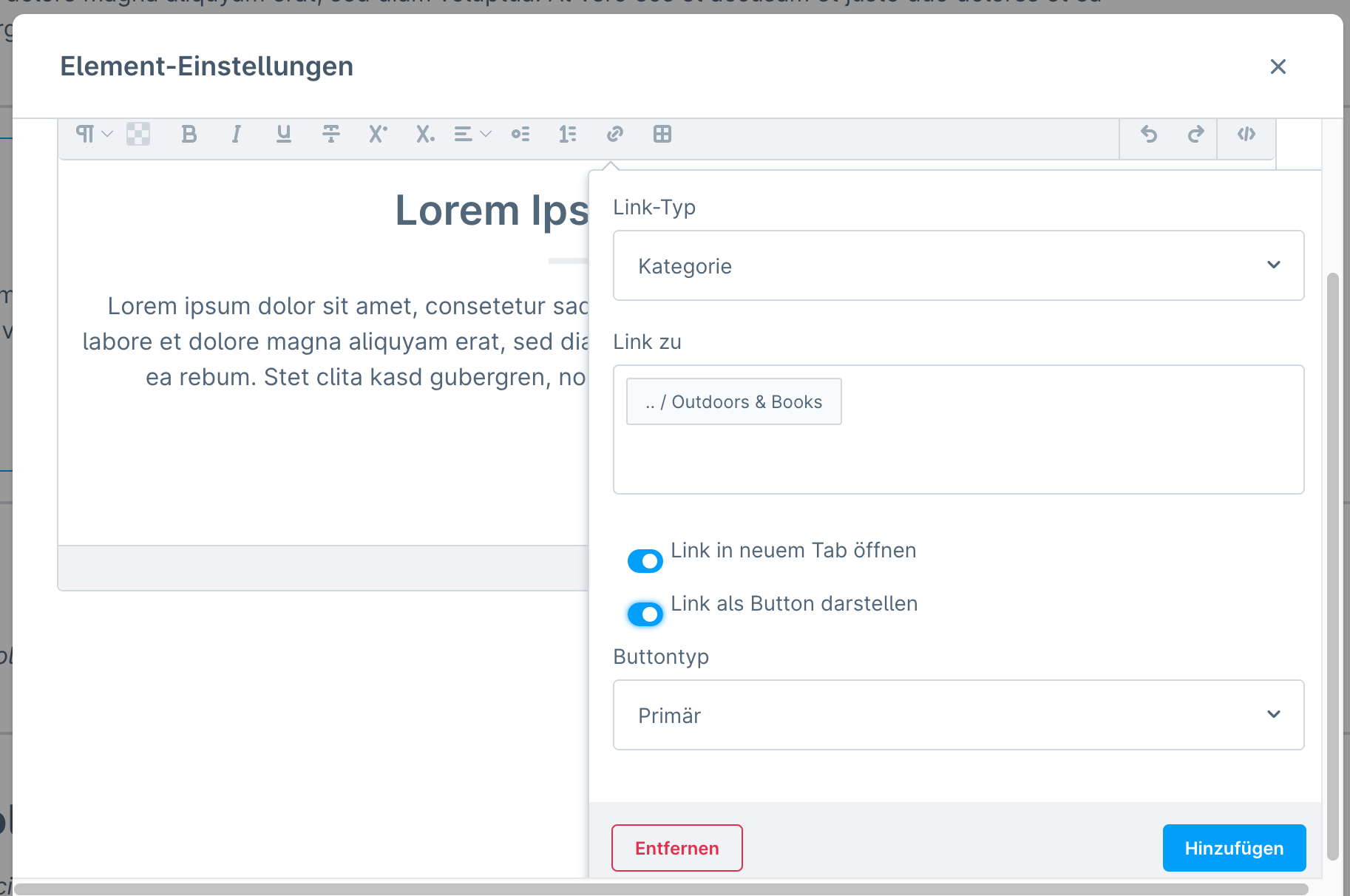
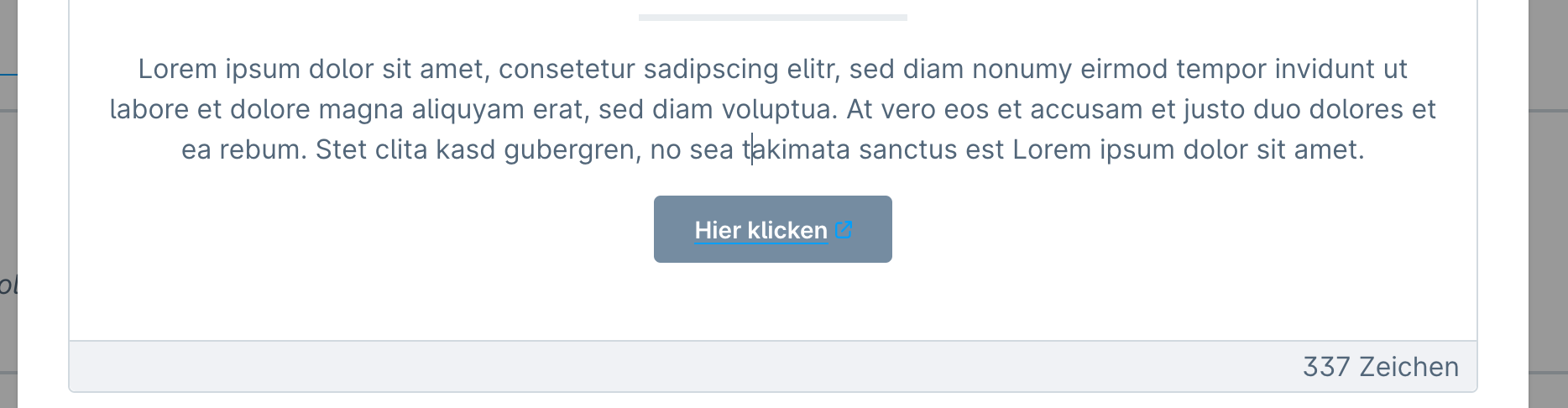
Der Content Editor kann Überschriften, Absätze oder Zitate definieren sowie einfache Stylings wie «fett», «kursiv» oder eine Aufzählung einfügen. Was nützlich ist: jeder Link kann auch als Button dargestellt werden. Dh. es braucht kein separates Element für einen Button, sondern in jedem Text-Element kann ein (oder mehrere) Buttons aktiviert werden.



3.2 Shopware Bilder Blöcke
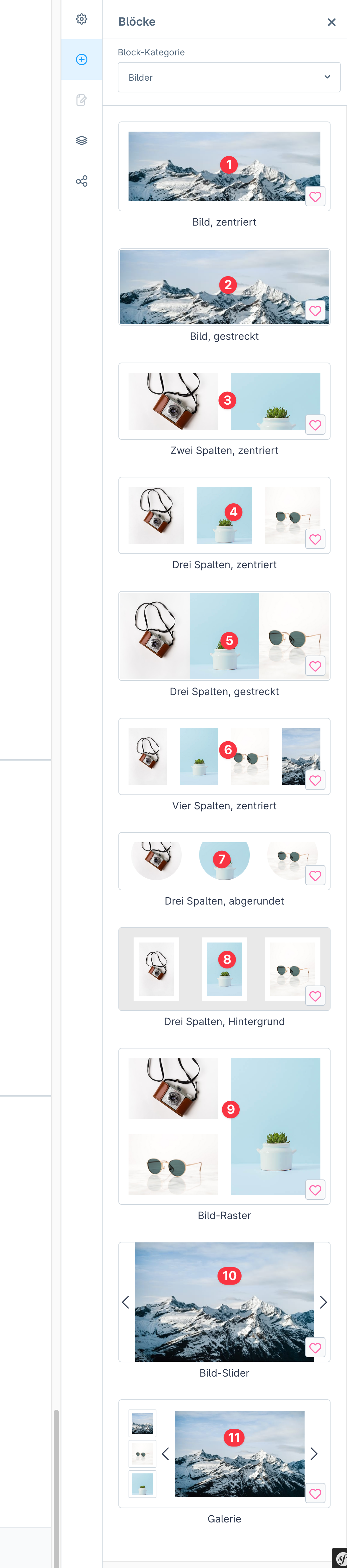
Für Bilder Elemente bringt Shopware 11 verschiedene Standardblöcke mit, die alle im Bereich «Bilder» zu finden sind.

Diese Blöcke sehen so im Backend von Shopware aus, wenn sie in ein Layout eingefügt werden:

Und diese Blöcke dann im Frontend auf der Webseite/im Shop:

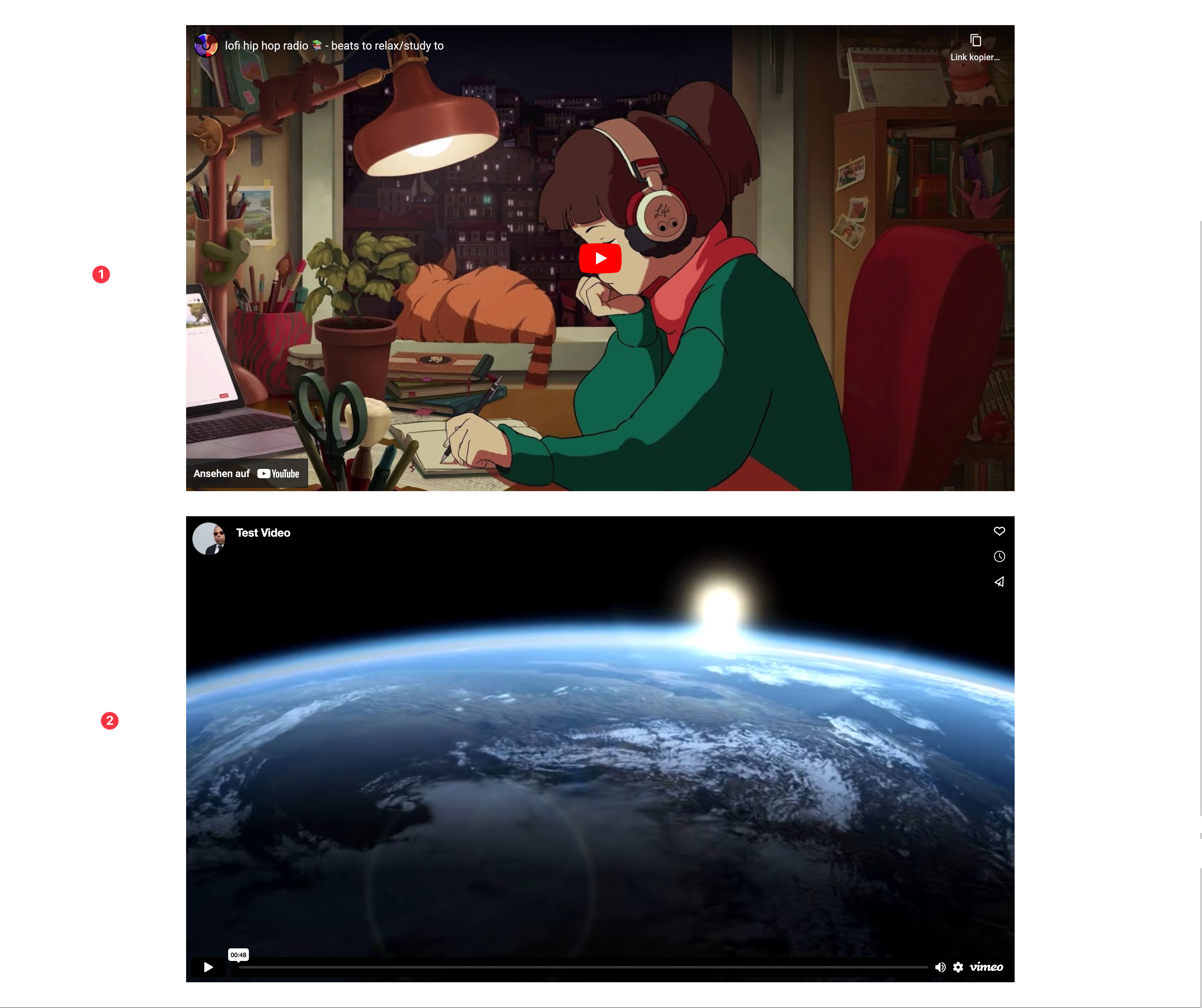
3.3 Shopware Video Blöcke
Shopware bringt zwei Blöcke im Bereich «Video» mit. Einer für Youtube Videos und ein Block für Vimeo Video.

Die Elemente können konfiguriert werden:

Und im Frontend sieht das so aus:

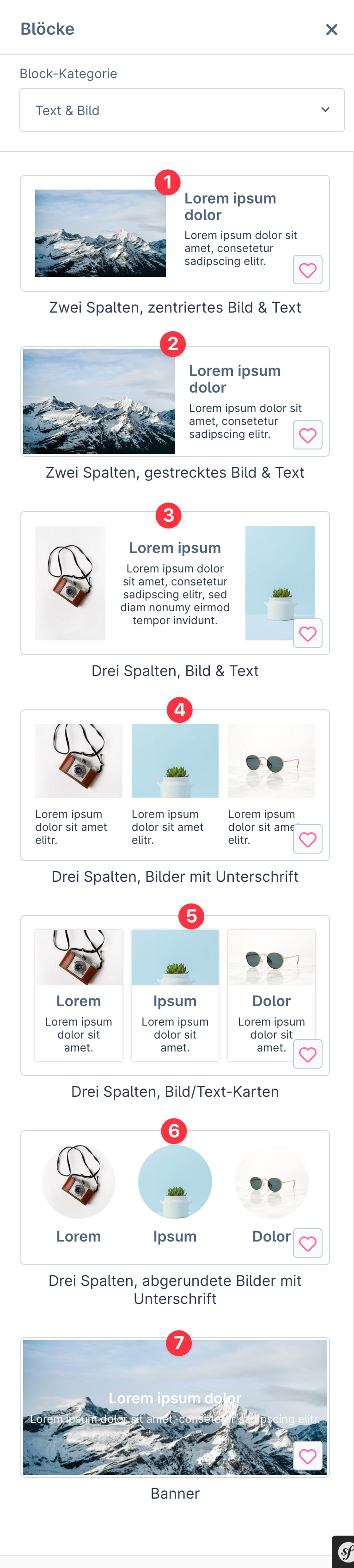
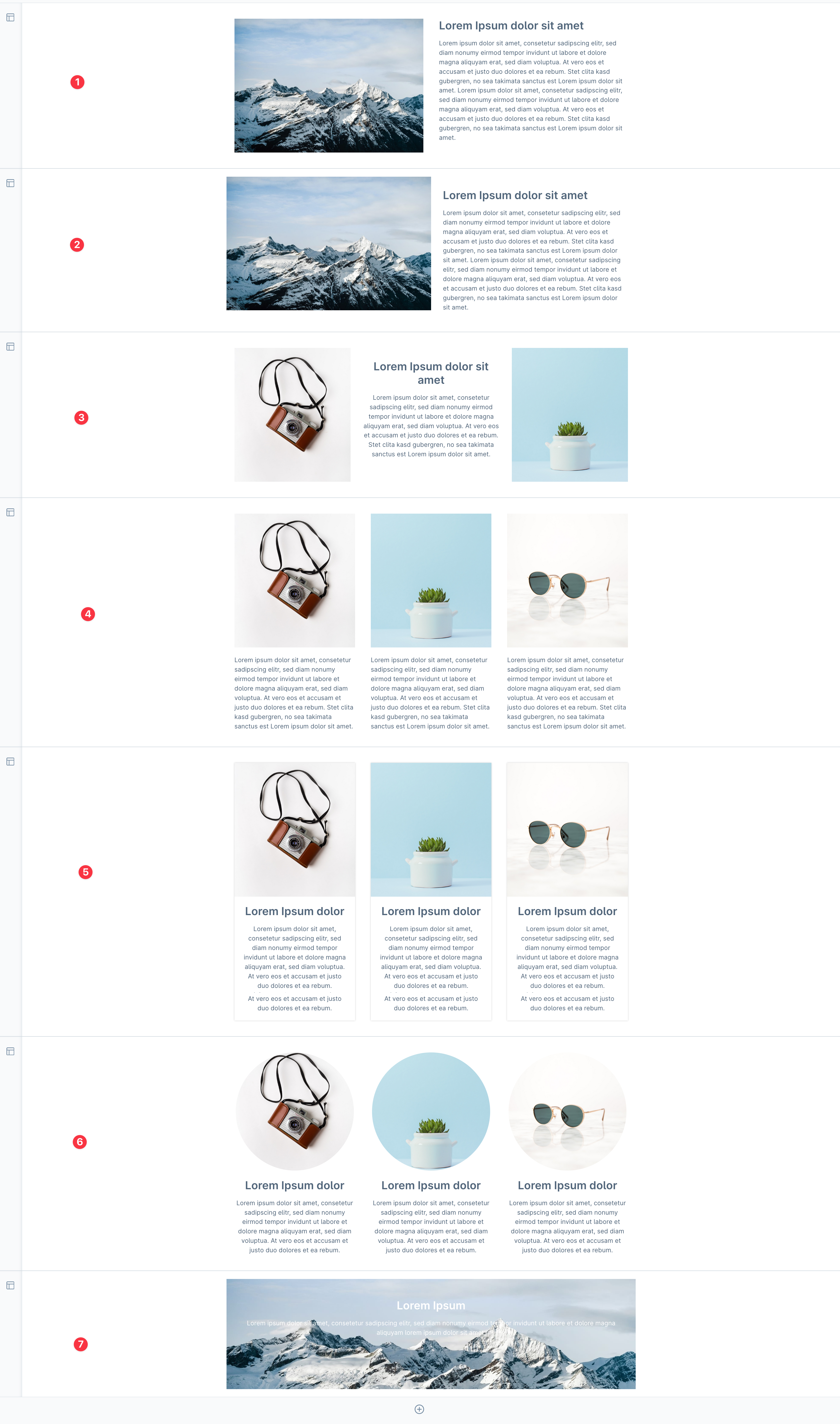
3.4 Shopware Text & Bild Blöcke

Backend

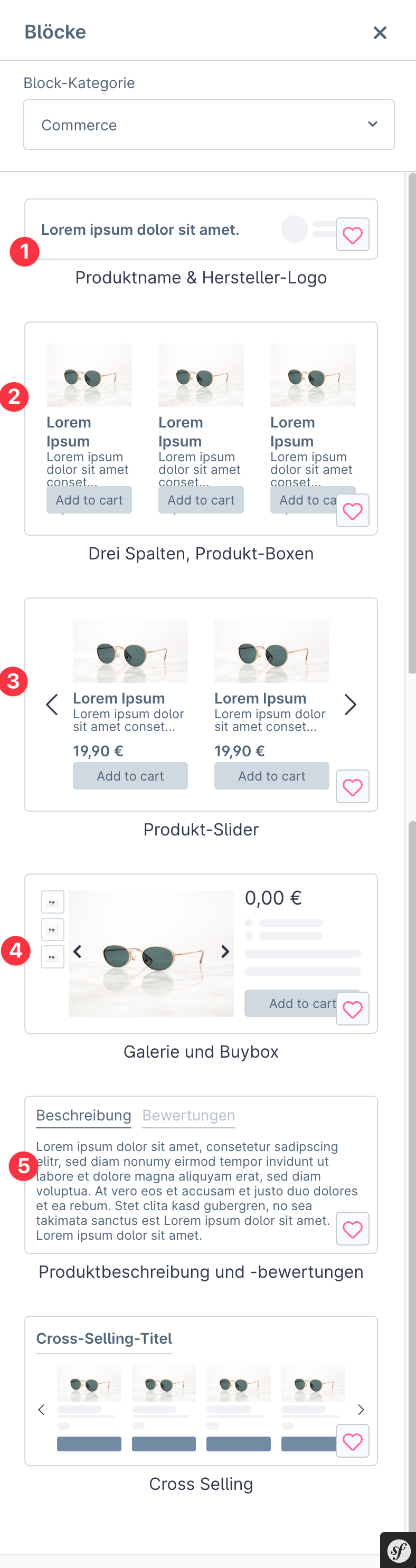
3.5 Shopware Commerce Blöcke
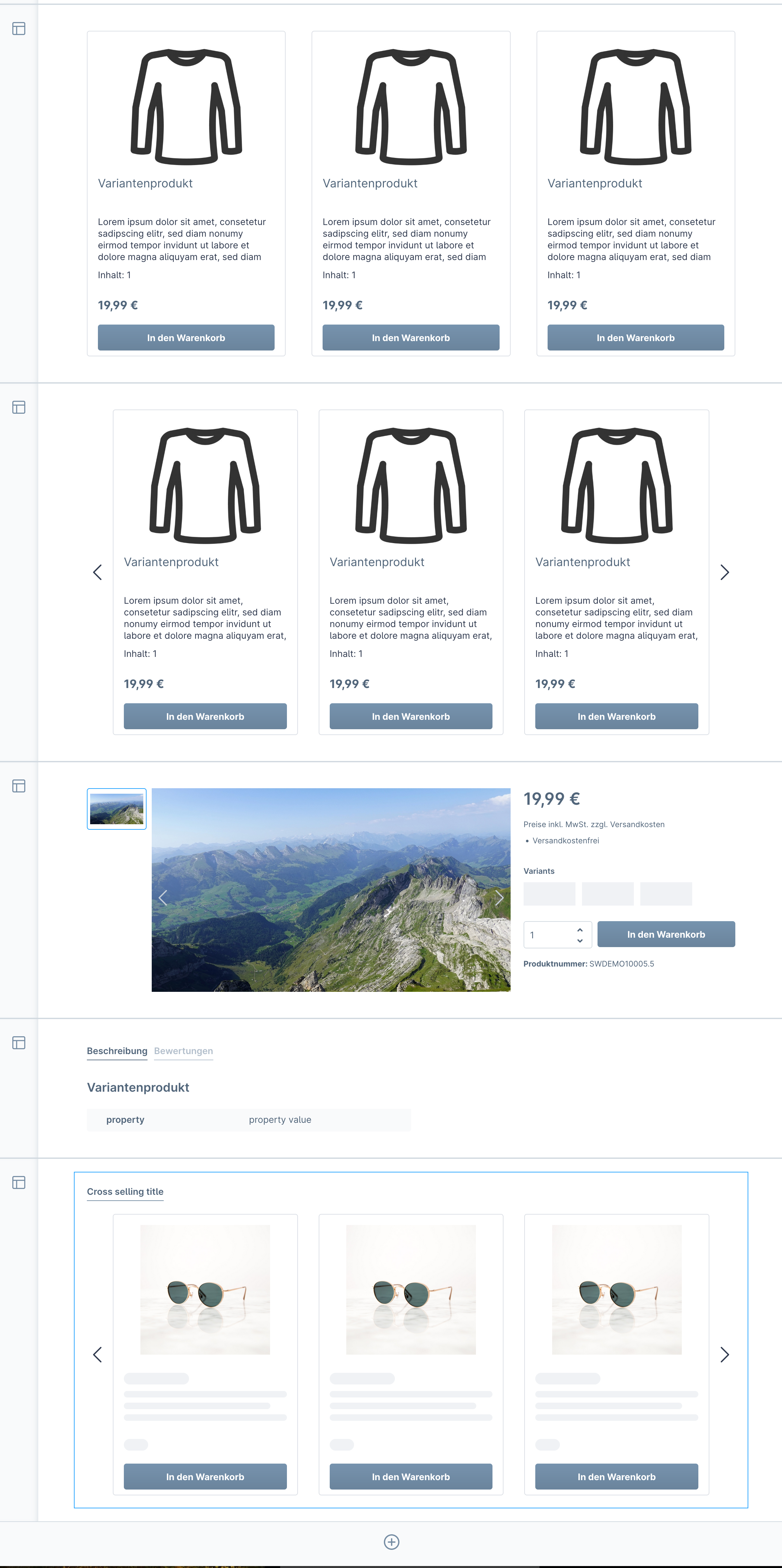
Im Bereich «Commerce» bietet Shopware die folgenden Blöcke im Standard an:

Im Backend eingefügt in einem Layout sieht das so aus:

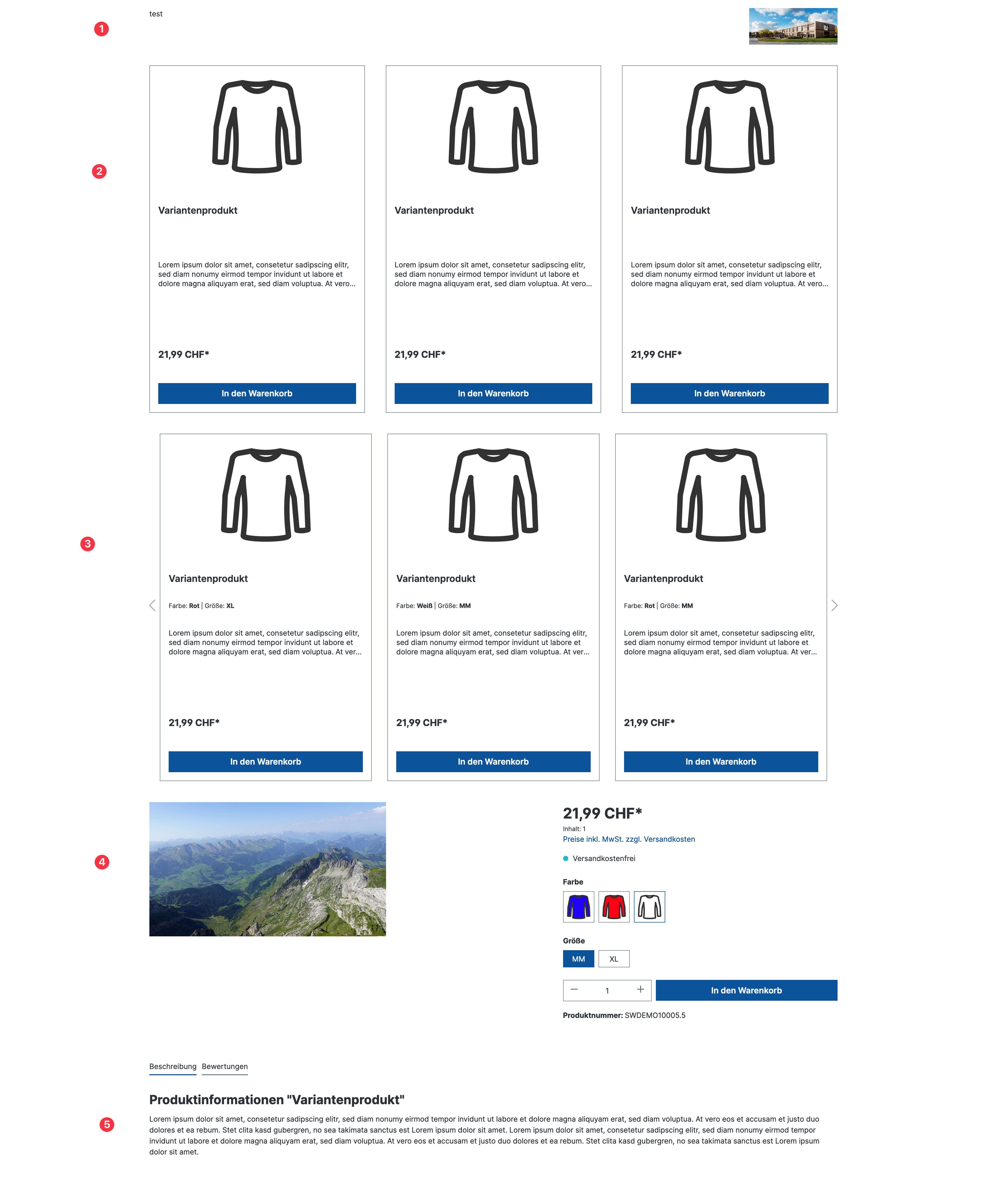
Und dann im Frontend vom Shop so:

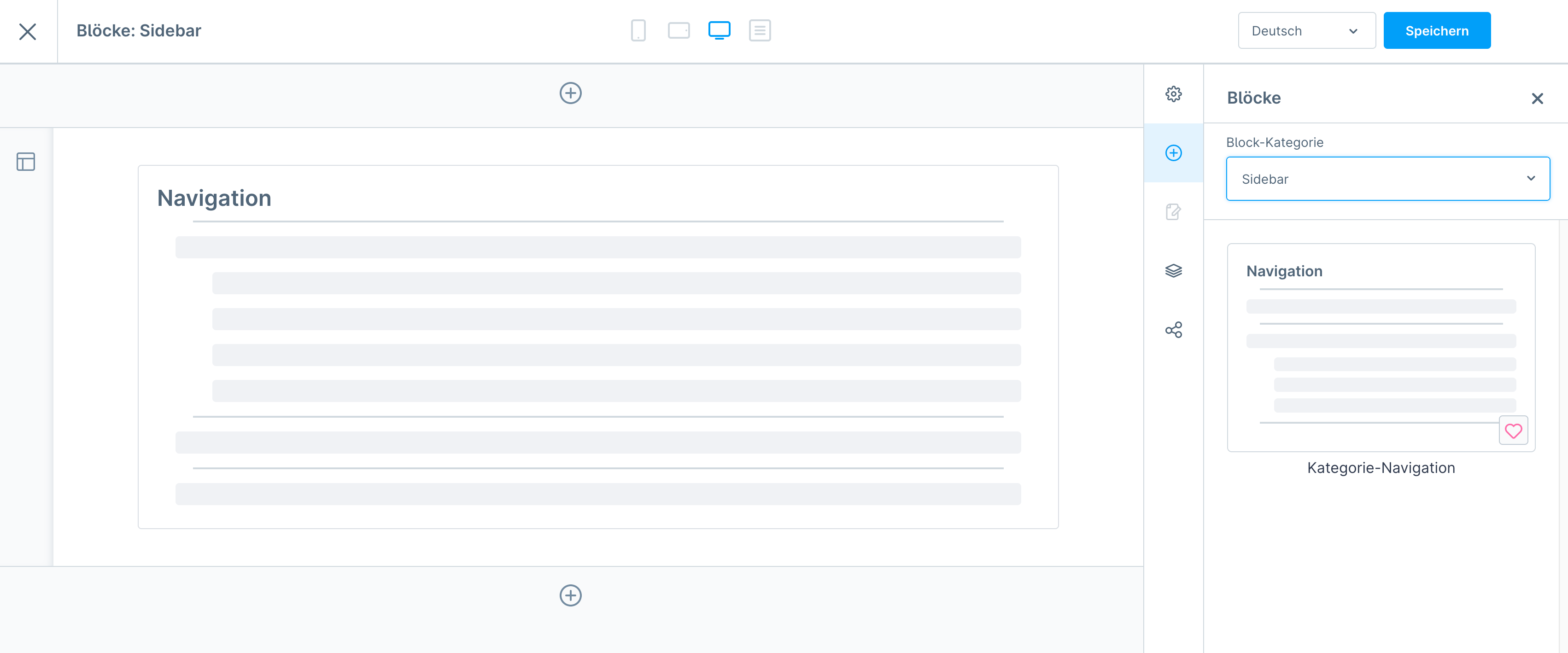
3.6 Shopware Sidebar Blöcke
In der Kategorie «Sidebar» ist lediglich ein Block zu finden: Der Kategorie-Naviagation Block.

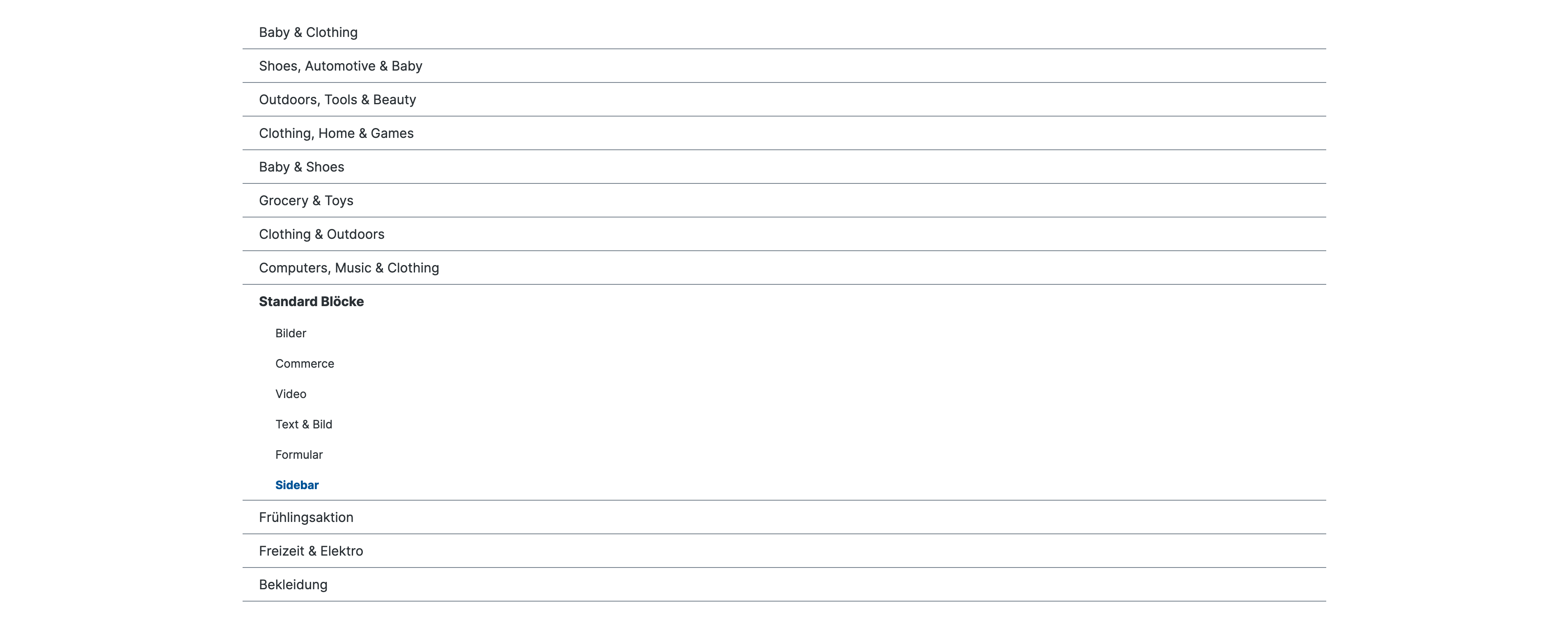
Im Frontend sieht dieser Block eingefügt so aus:

3.7 Shopware Formular Blöcke
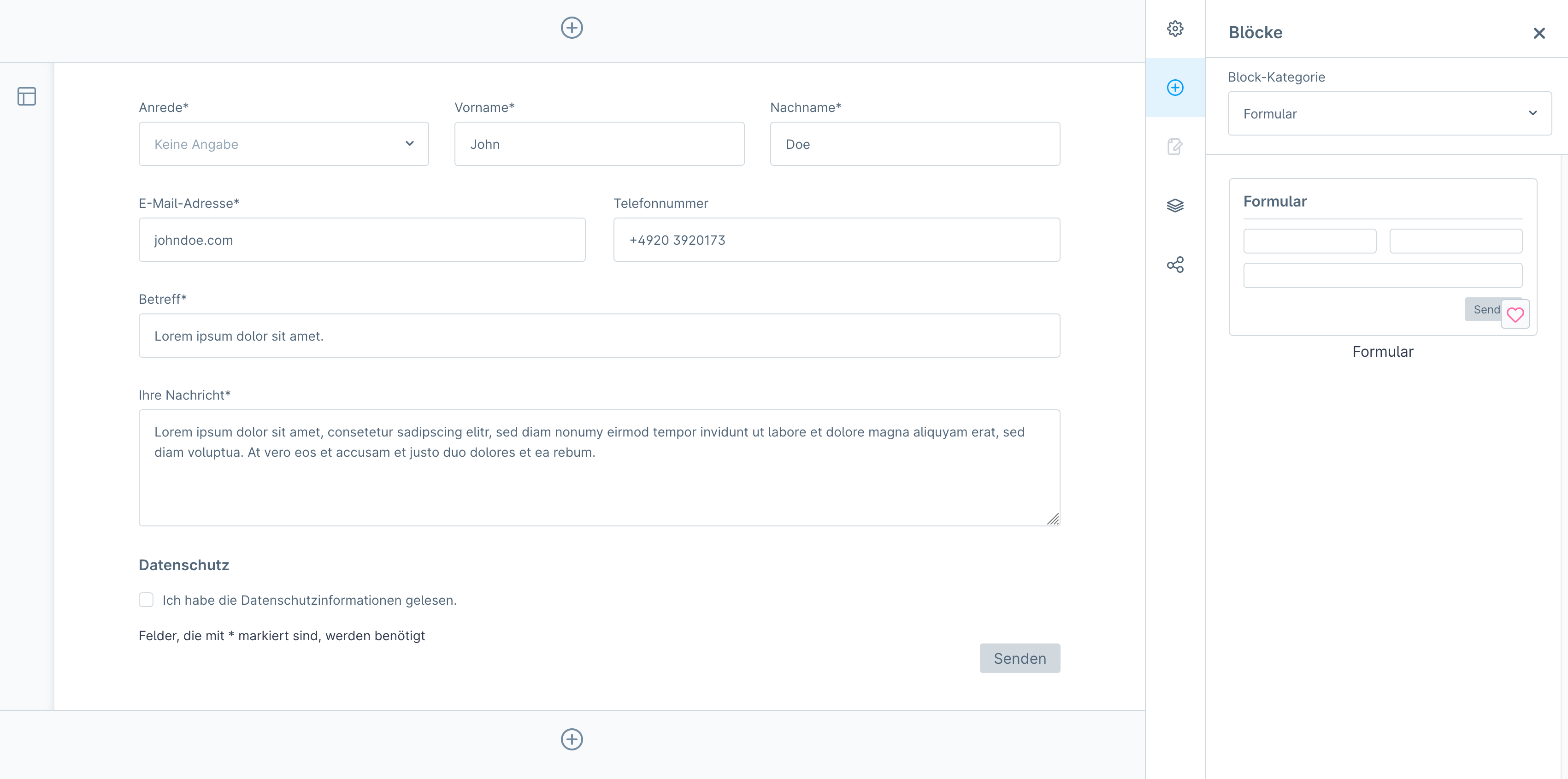
Im Bereich «Formular» gibt es in der Shopware Community Edition lediglich einen Formular Block. Ab Shopware Rise können Formulare individuell konfiguriert werden dank der CMS Erweiterung von Shopware. Falls ein Kunde mit der Community Edition arbeitet, entwickeln wir hier eigene Formular Blöcke und schalten diese in dieser Kategorie auf.

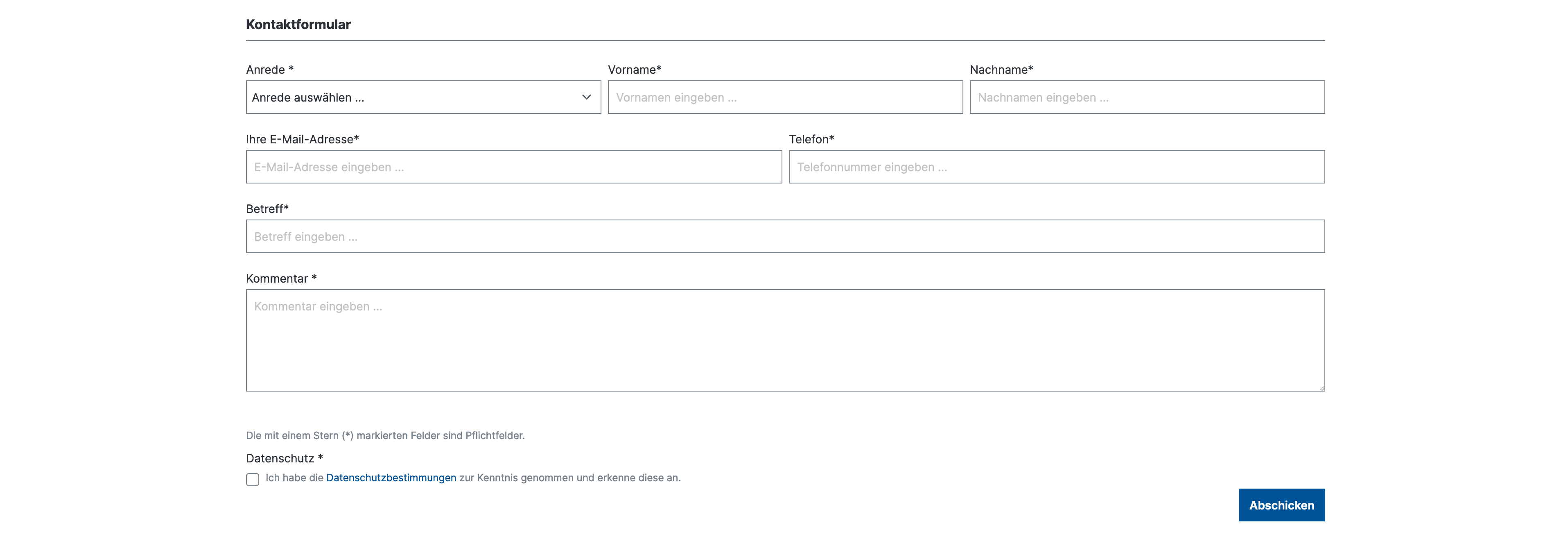
Und im Frontend sieht es dann wie folgt aus.

3.8 Shopware 3D Blöcke
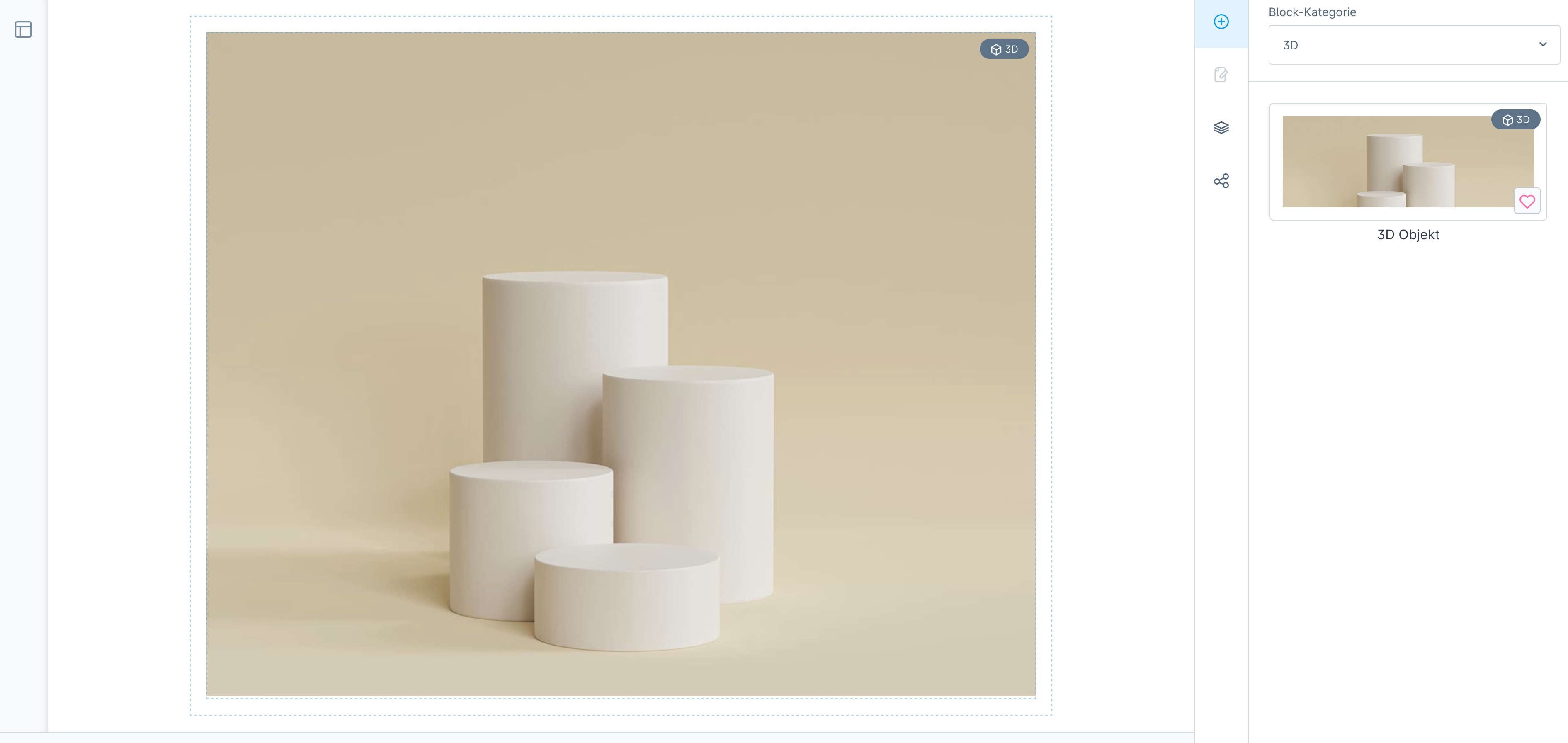
Die neuste Kategorie von Shopware: 3D. Hier ist ein Block zur Darstellung von 3D Bildern zu finden.

4 Kundenspezifische Shopware Blöcke
Die Standard Shopware Blöcke bilden eine Grundlage, um die wesentlichen Inhalte abzubilden. Allerdings entwickeln wir bei jedem Projekt etwa 10 bis 25 eigene Blöcke, die notwendig sind, um das kundenspezifsiche, individuelle Design so umzusetzen, dass der Shop Manager danach effektiv auch mit den Elementen selbstständig arbeiten und neue Seiten und Landingpages aufbauen kann.
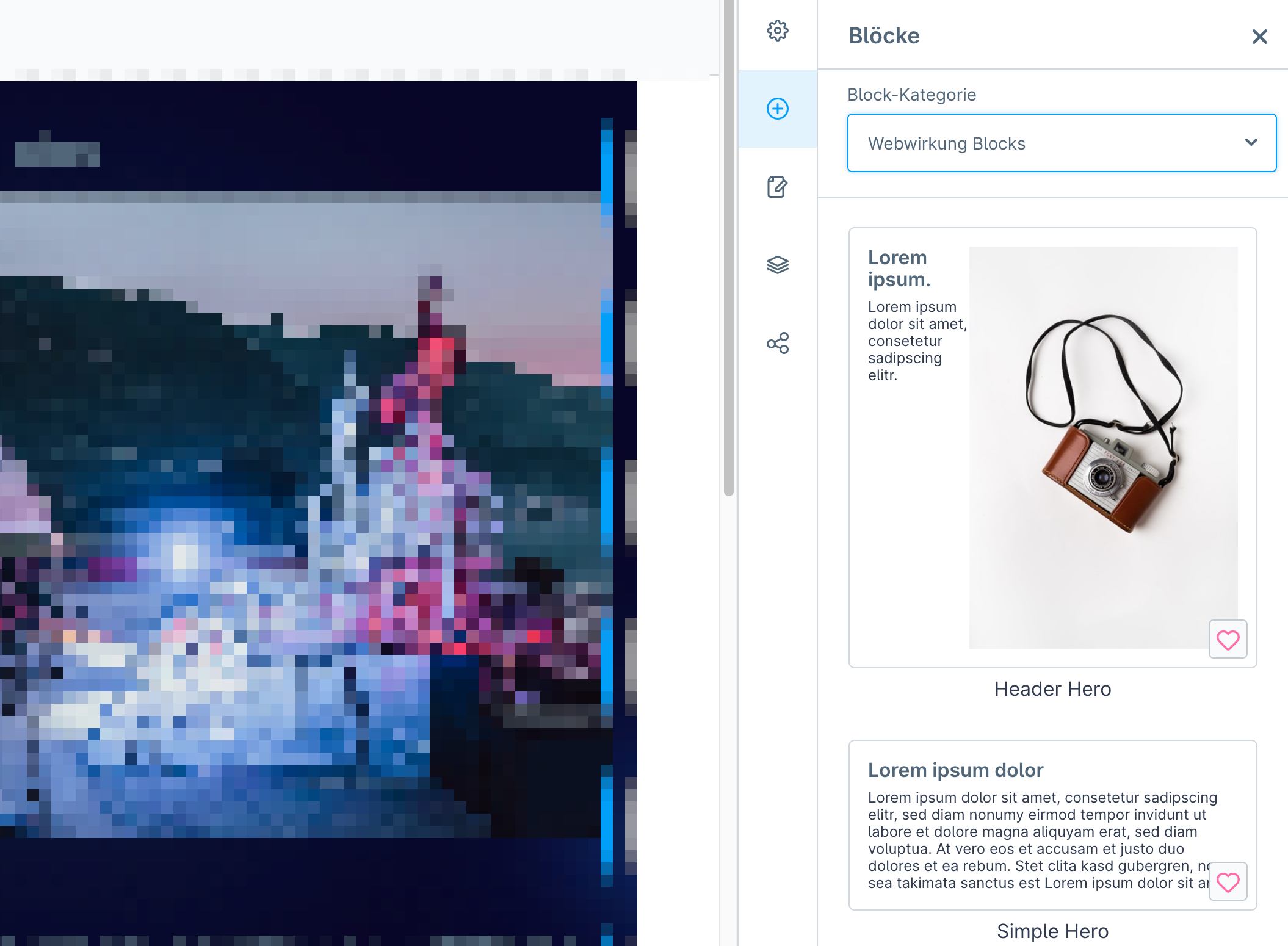
Diese eigens entwickelten Blöcke werden meistens in einer eigenen Kategorie aufgelistet, damit sie schnell und einfach zugänglich sind. Nachfolgend als Beispiel eine neue Kategorie «Webwirkung Blocks».

Beim Designen eines Shops bzw. für alle Art von Web Design, das mit einem CMS System umgesetzt wird, ist es wichtig, dass auch unterschiedliche Anordnungen berücksichtigt werden. Das heisst, Blöcke müssen an unterschiedlichen Stellen und in unterschiedlichen Konfigurationen und Reihenfolgen gut zusammenspielen. Mit einem sauberen Design System funktioniert das unserer Erfahrung nach wunderbar und der Shop- oder Marketing Manager ist langfristig glücklich mit dem Design und den Möglichkeiten, das es bietet. Wenn zu viele eigene Elemente für jede spezifische Seite gestaltet werden, erhöht das den Publishing Aufwand und ist langfristig mühsam zum Verwalten.
5 Shop Seiten
Zusätzlich zu den CMS Blöcken werden jeweils auch weitere Layouts entwickelt und gestaltet, wie z.B. die Checkout Seiten, Warenkorb, Suchergebnis Ansicht, Account Bereich, 404 Seite und Weitere. Diese sind meistens nicht mit Shopware Erlebniswelten aufgebaut. Das bedeutet für den Shop Betreiber, dass diese Seiten nicht selbstständig erweitert werden können. Das ist in den allermeisten Fällen auch keine Anforderung. Eine Warenkorb oder eine Checkout Seite wird einmal gestaltet und dann nur noch selten effektiv angepasst.
6 Fazit
Um Themes für Shopware zu designen, die gut zu entwickeln und langfristig für den Shopbetreiber einen hohen Nutzen generieren, ist es wichtig, ein paar Konzepte zu verstehen, wie Shopware mit Design Elementen umgeht und wie als Marketing Manager damit zukünftig dann auch gearbeitet werden kann. Ein sauberes Design System, das komponentenbasiert in verschiedenen Konfigurationen eingesetzt werden kann, resultiert in den saubersten Umsetzungen, die einfach langfristig gepflegt werden können.

Kommentare (2)
Hinterlasse einen KommentarEine tolle Zusammenfassung, sowas hätte ich mir von Shopware gewünscht. Für mich als absoluter Laie im Shopdesign absolut hilfreich. Vielen Dank dafür!!!
Gerne! 🙂
Beste Grüsse Noah